Appearance Effects and Motion
Although effects like blur, transparency, and movement are valuable ways to communicate information, some people find them distracting or uncomfortable and others can't perceive the effects at all. Avoid using appearance effects as the only way to communicate important information, so that people can enjoy your app regardless of how they interact with their devices.
Blur, transparency 및 movement와 같은 효과들은 정보를 전달하는 소중한 방법이지만, 몇몇의 사용자들은 산만하거나 불편하다고 느끼며, 그 효과들을 전혀 알아채지 못하는 사람들도 있습니다. 화면 스타일 효과들을 중요한 정보를 전달하는 유일한 방법으로 사용하지 않도록 하여, 사용자들이 기기와 인터랙션 하는 것에 상관없이 앱을 즐길 수 있도록 하세요.
Transparency and Blur
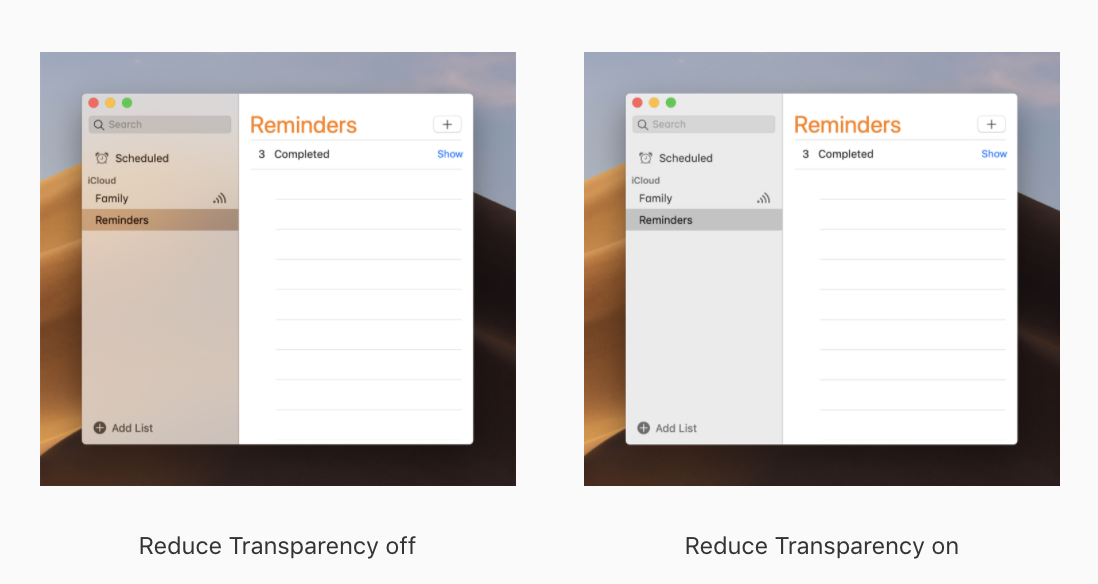
Change blurring and transparency when users turn on Reduce Transparency. For example, areas of blurred content and translucency should become mostly opaque. For best results, use a color value in the opaque area that's different from the original color value you used when the area was blurred or translucent.
투명도 줄이기 기능을 설정할 때, 흐려짐과 투명도를 변경하세요. 예를 들어, 흐릿해진 콘텐츠와 투명도가 있는 영역은 대부분 불투명해져야 합니다. 가장 좋은 결과를 얻기 위해서, 불투명한 영역에 해당 영역이 흐릿하거나 불투명할 때 사용하던 기존의 색상 값과 다른 색상 값을 사용하세요.

Motion
Don't require animations unless they're vital to your app's purpose. In general, people should be able to use your app without relying on any animations.
앱의 목적에 필수적이지 않다면, 애니메이션은 필요 없습니다. 일반적으로, 사용자들은 어떠한 애니메이션에도 의존하지 않고 앱을 사용할 수 있어야 합니다.
Play tightened animations when Reduce Motion is on. People can turn on Reduce Motion if they tend to get distracted or experience dizziness or nausea when viewing animations that include effects such as zooming, scaling, spinning, or peripheral motion. In response to this setting, consider tightening the physics of your animations so that they remain rich and engaging, but have reduced motion. For example:
동작 줄이기 옵션이 설정될 때, 강화된 애니메이션을 재생하세요. 사용자들은 zooming, scaling, spinning 또는 peripheral motion과 같은 효과가 적용된 애니메이션을 볼 때, 산만하거나 현기증 또는 멀미가 나는 듯한 경험이 있다면 동작 줄이기 기능을 설정할 수 있습니다. 이런 설정으로, 애니메이션의 물리 법칙을 강화하여 풍부하면서 매력적이지만, 동작은 감소시키는 것을 고려하세요. 예를 들어:
- Tighten springs to reduce bounce effects or track 1:1 with the user’s finger
- Bounce effects를 줄이기 위해 springs을 줄이거나 사용자의 손가락을 1:1로 대응하여 추적하세요
- Avoid animating depth changes in z-axis layers
- z 축 레이어의 깊이감에 생기를 주는 변화를 피하세요
- Avoid animating into or out of blurs
- Blurs의 내부 또는 외부로의 애니메이션 발생을 피하세요
- Replace a slide with a fade to avoid motion
- Motion을 피하기 위해서 slide를 fade로 대체하세요
Let people control video and other motion effects. Avoid autoplaying video or effects without also providing a button or other affordance to control them.
사용자가 비디오와 다른 motion effects를 제어하도록 하세요. 비디오나 다른 효과를 제어할 수 있는 버튼이나 행동을 유도하는 다른 어떤 것을 제공하지 않고, 비디오나 효과가 자동 재생되는 것을 피하세요.
Be cautious when displaying moving or blinking elements. Although subtle movement and blinking can draw the user’s attention, these effects can also be distracting and they aren’t useful for people with visual impairments. Worse, some blinking elements can cause epileptic episodes. In all cases, avoid using movement and blinking as the only way to convey information.
움직이거나 깜박이는 elements를 표시할 때는 주의하세요. 미묘한 움직임과 깜박이는 것은 사용자의 관심을 끌 수 있지만, 주의 또한 산만하게 할 수 있고 시각 장애를 가진 사용자에게 불필요합니다. 게다가, 몇몇의 깜박이는 elements는 간질 증상을 일으킬 수 있습니다. 모든 경우에, 움직임과 깜박이는 것을 정보를 전달하는 유일한 방법으로 사용하는 것은 피하세요.
수정해야 할 뿐이 있다면 알려주세요!
감사합니다!
'Human Interface Guidelines > 글' 카테고리의 다른 글
| HIG 번역) Controls - Buttons (0) | 2020.04.21 |
|---|---|
| HIG 번역) Views - Split Views (0) | 2020.04.21 |
| HIG 번역) Visual Design - Animation (0) | 2020.04.20 |
| HIG 번역) Views - Pages (0) | 2020.04.19 |
| HIG 번역) Views - Text Views (0) | 2020.04.18 |




댓글