팀 프로젝트를 하기 이전에 프로젝트 배포는 주로 Github Pages나 Netlify를 이용했다. 본격적으로 팀 프로젝트 및 미션을 진행하면서 AWS(S3 + CloudFront)로 배포하는 방법을 배웠고, 그동안 내가 했던 배포는 다 차려진 밥상이었다는 것을 알게 되었다. 밥도 하나 스스로 짓지 못하는 나를 발견하게 된 것은 덤이었다. 그래서 Dutch-Dutch 프로젝트에 AWS로 배포하는 방법을 적용해보려고 한다. 사실 이번 프로젝트에서 이미지 파일이나 동적 웹 콘텐츠가 있는 것도 아니어서 AWS로 배포하는 게 오버 엔지니어링에 가깝다고 느낀다. 하지만 배웠으니깐 적용해보고 싶다는 생각이 컸다. 또, 이대로 있으면 '추억'이 되어 사라져 버릴 것 같았다. 무엇보다 기록하는 것은 항상 옳기 때문에 AWS로 배포하는 과정을 간단히 기록해본다.
목차
- S3 객체 생성
- CloudFront 배포 생성
- 무료 도메인 연결 (내 도메인.한국)
- 유료 도메인 연결 (gabia)
- dev server 추가 배포
S3 객체 생성
먼저 AWS 계정을 준비한다. (없으면 하나 만든다)
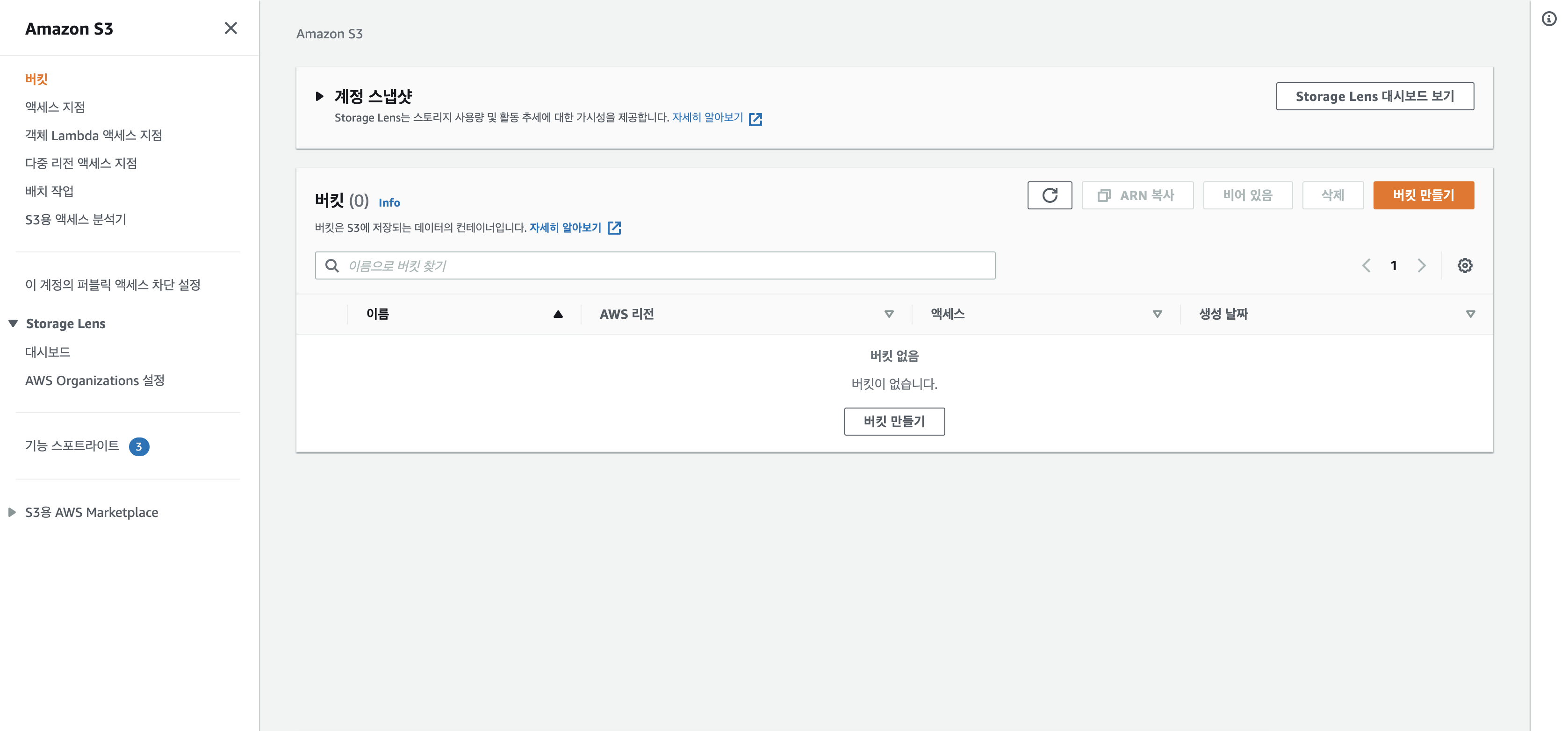
로그인을 한 후 S3 메뉴에 들어가 버킷 만들기 버튼을 클릭한다.

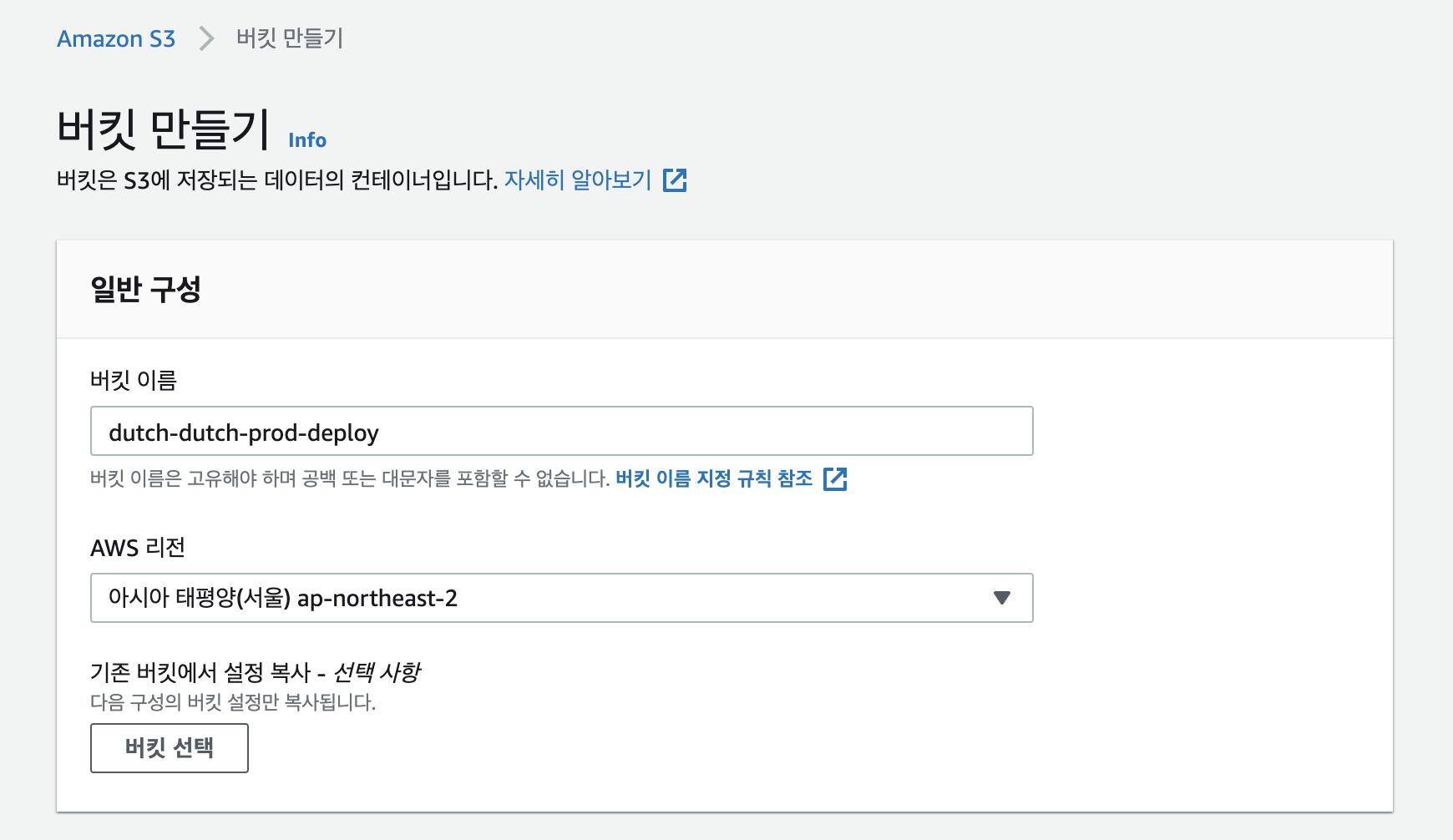
그리고 버킷 이름을 설정한다.

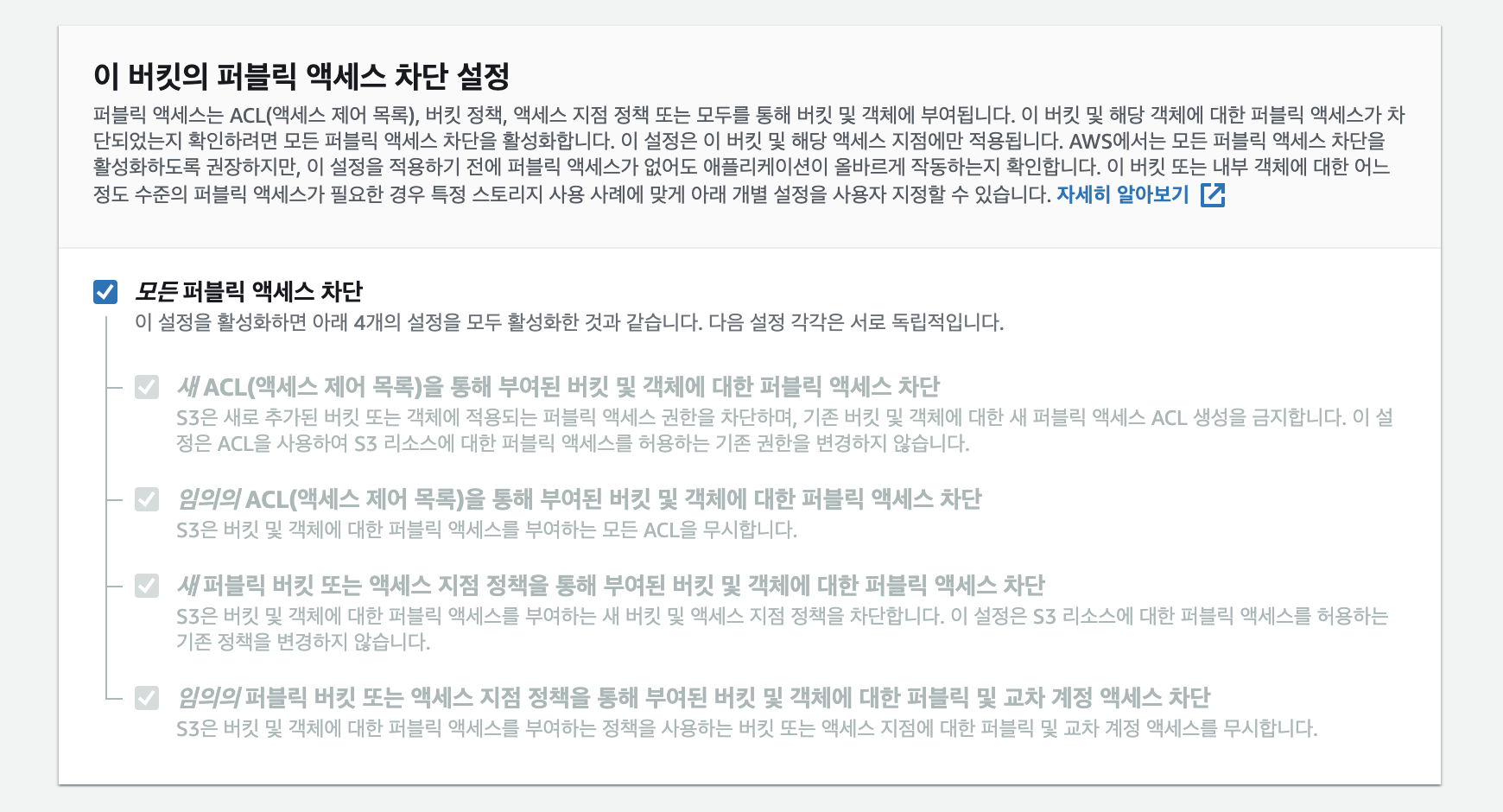
사용자는 CloudFront를 통해서만 접근하게 할 예정이므로 모든 퍼블릭 액세스 차단을 선택한다.

그대로 쭉 패스한다.

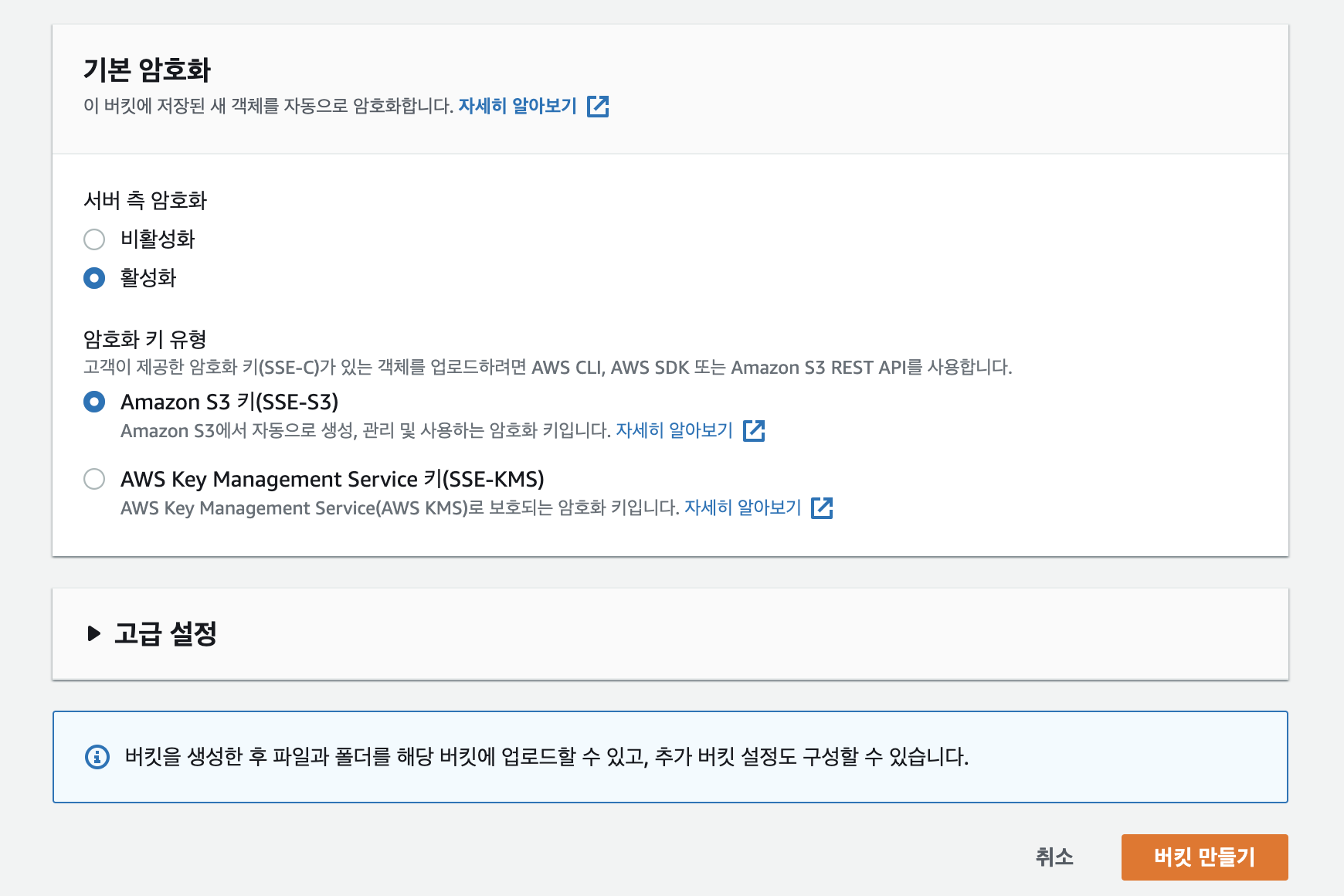
기본 암호화에서 서브 측 암호화 활성화 선택하고, 버킷 만들기 버튼을 클릭하면 버킷이 하나 만들어진다.

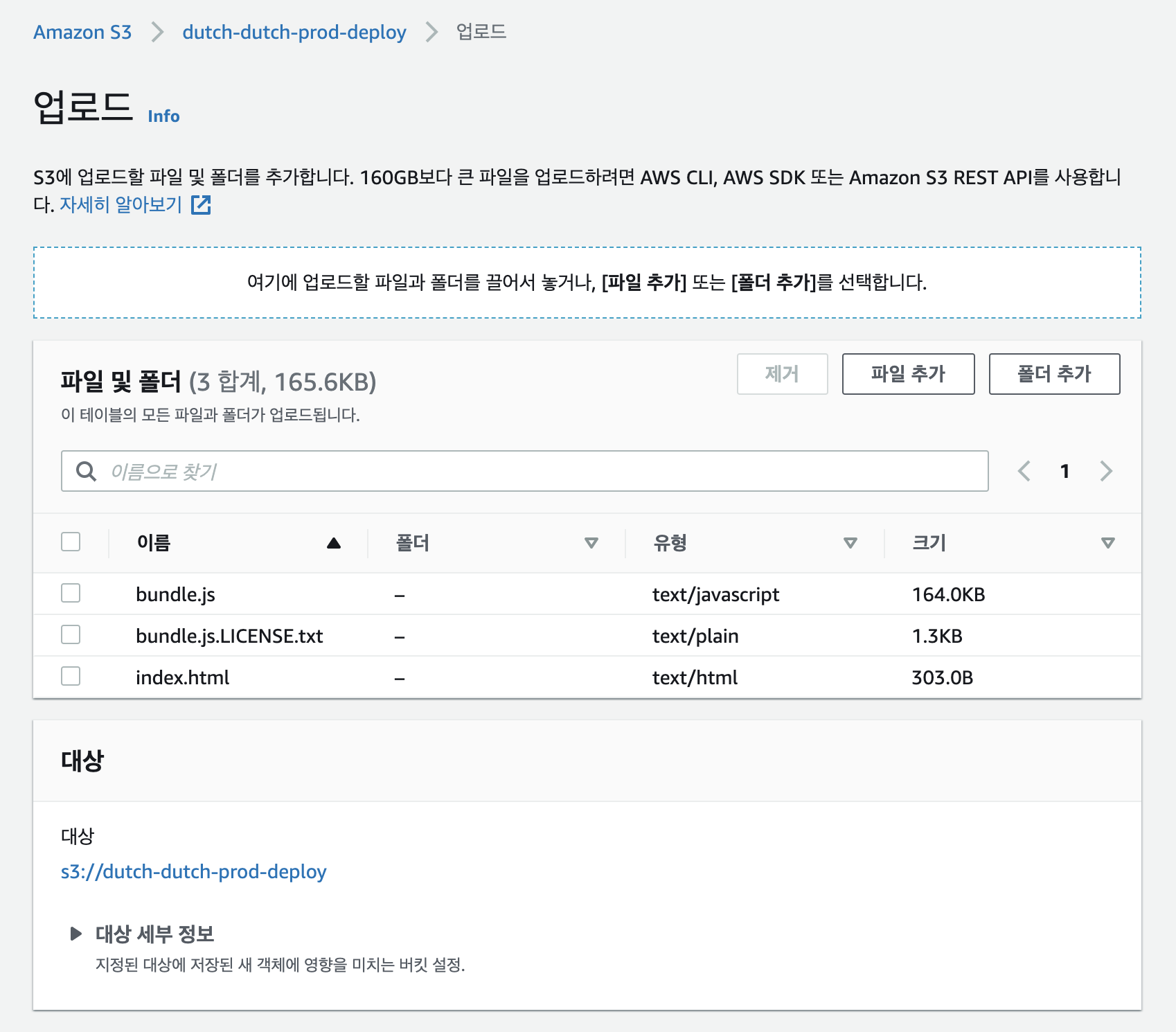
버킷이 생성된 후, 해당 버킷을 클릭하여 접근하고 프로젝트 빌드 후 폴더 내에 있는 모든 파일을 업로드한다. (권한과 속성은 따로 수정하지 않는다)

CloudFront 배포 생성
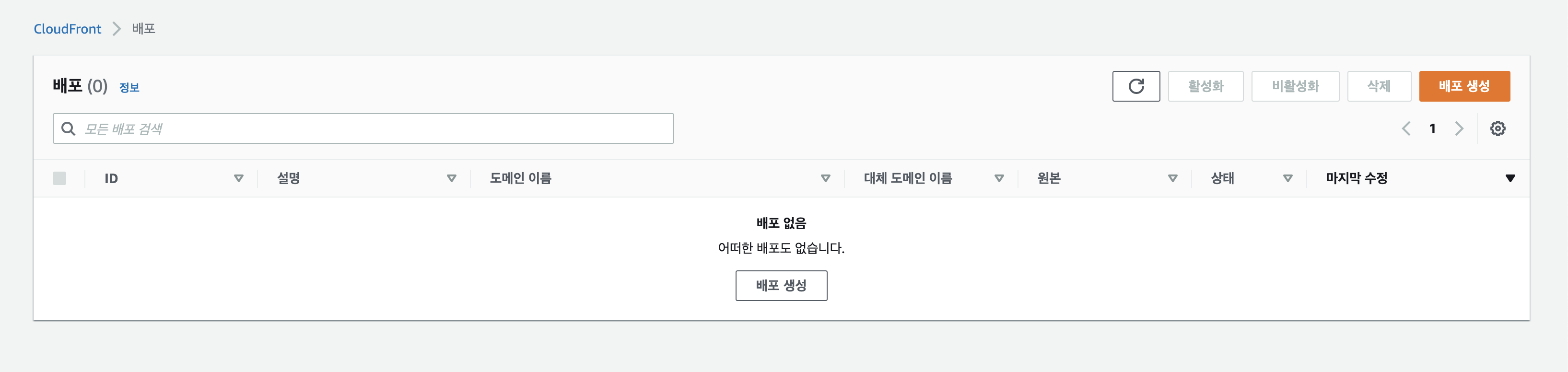
CloudFront 메뉴에서 배포 생성 버튼을 클릭한다.

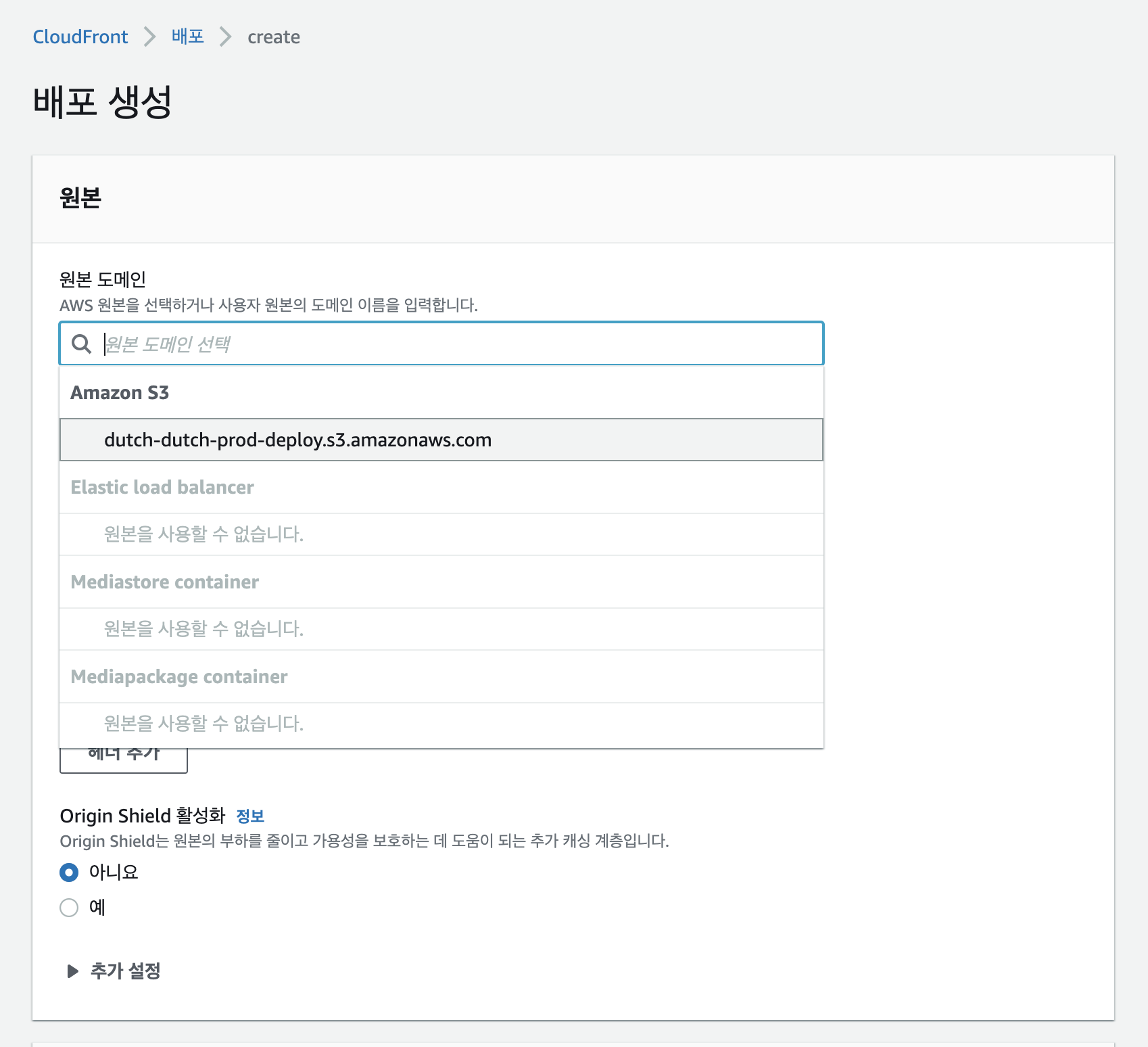
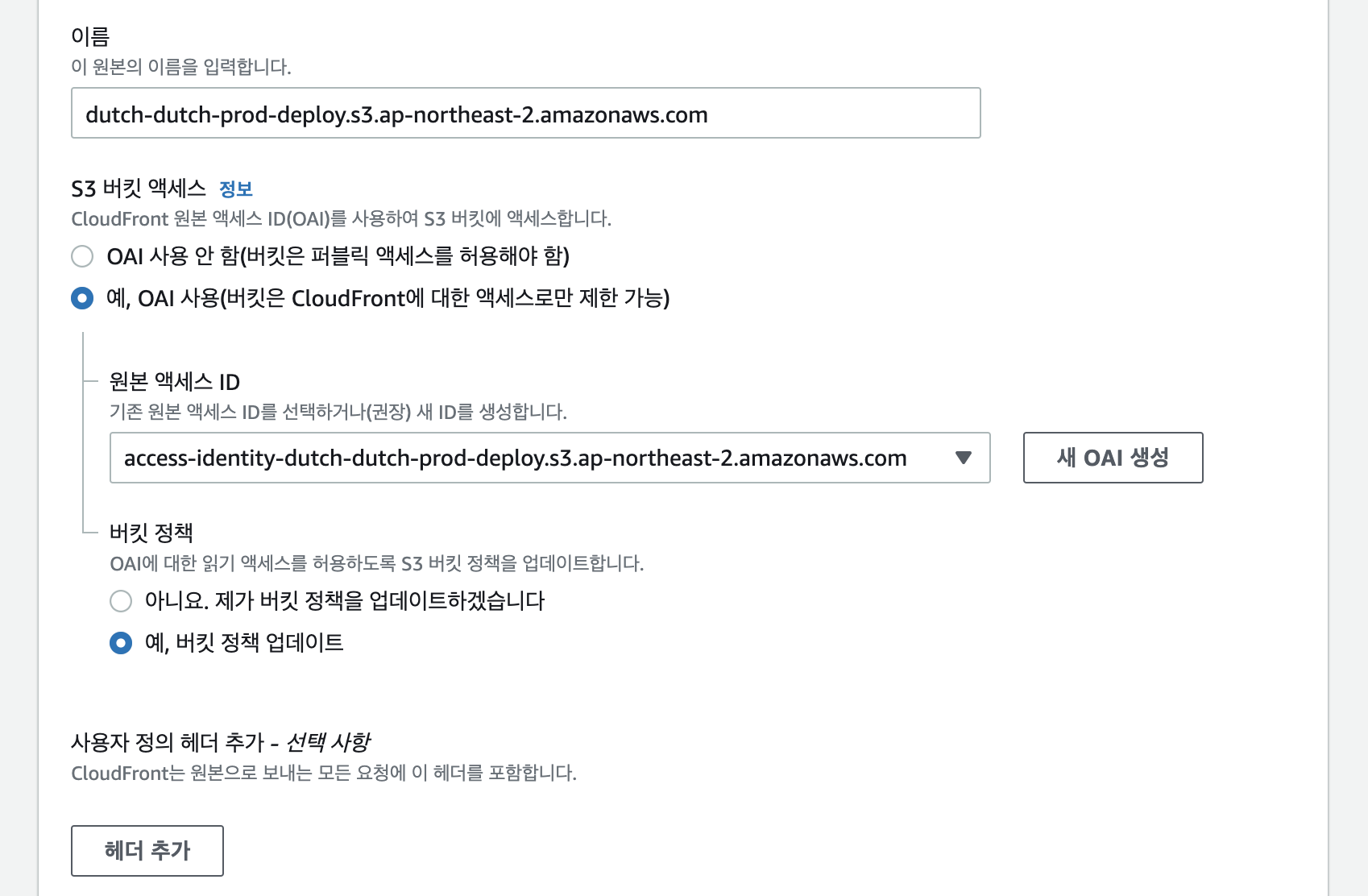
원본 도메인 부분 클릭하면 자동 완성으로 생성된 S3 객체가 보이고 이름 확인 후 클릭한다. (이름이 자동으로 기입된다)

S3 버킷 액세스에서 예, OAI 사용(버킷은 CloudFront에 대한 액세스로만 제한 가능) 을 선택하고 새 OAI 생성을 클릭한다. 버킷 정책은 예, 버킷 정책 업데이트를 선택한다. (선택 사항은 따로 설정하지 않는다)

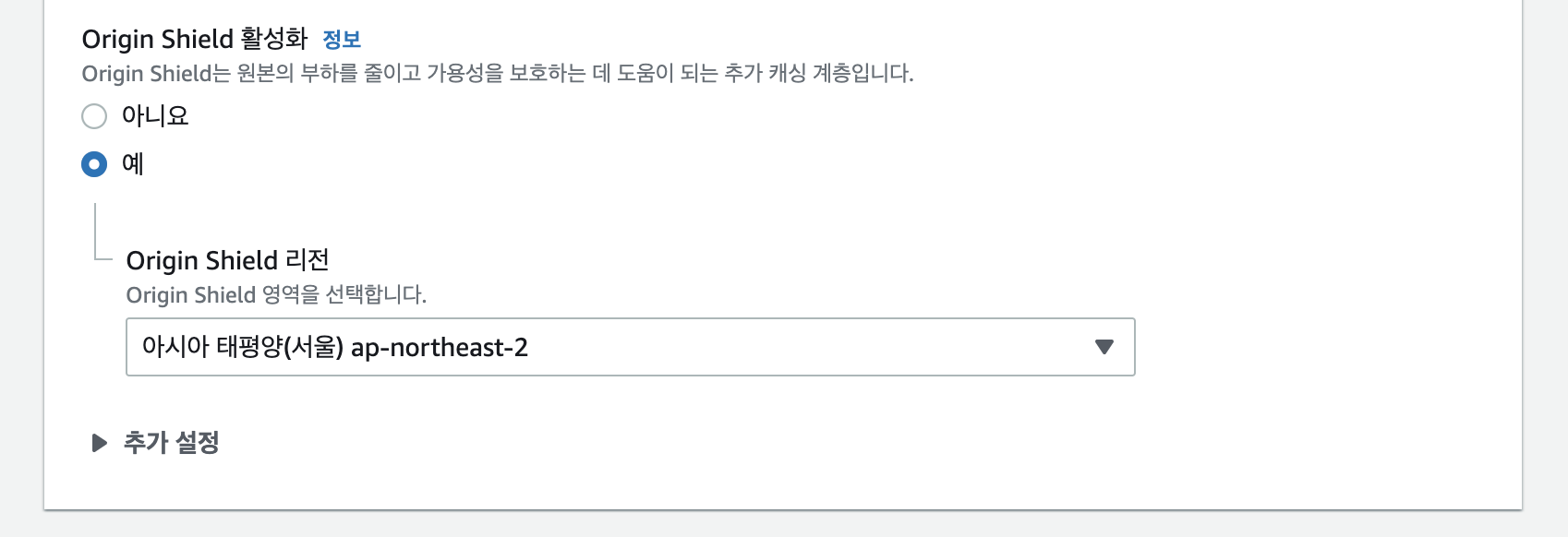
Origin Shield 활성화를 예로 선택하고 Origin Shield 리전은 아시아 태평양(서울) ap-northeast-2로 설정한다. (추가 설정은 따로 설정하지 않는다)
Origin Shield 활성화는 캐싱 인프라에CloudFront에 레이어를 추가하여 동일한 객체에 대한 콘텐츠 요청을 통합하고 동시 요청의 수를 줄인다. 또한,CloudFront의 캐싱 계층에서 origin으로 보내는 모든 요청이Origin Shield를 통과하므로 캐시 적중률을 높이고, 네트워크 성능을 향상시킨다.

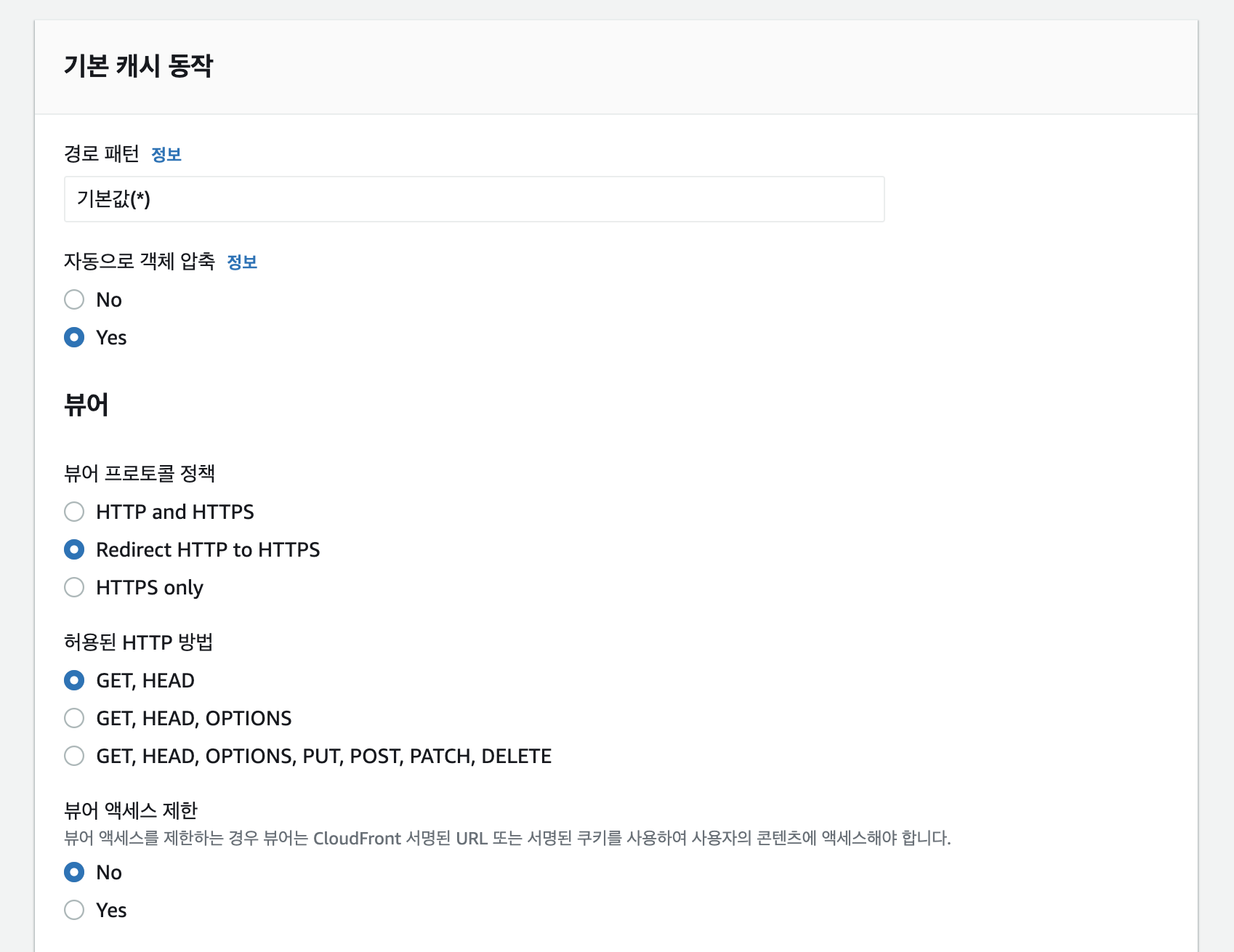
아래의 기본 캐시 동작 탭은 뷰어 - 뷰어 프로토콜 정책 부분에서 Redirect HTTP to HTTPS를 선택한다.

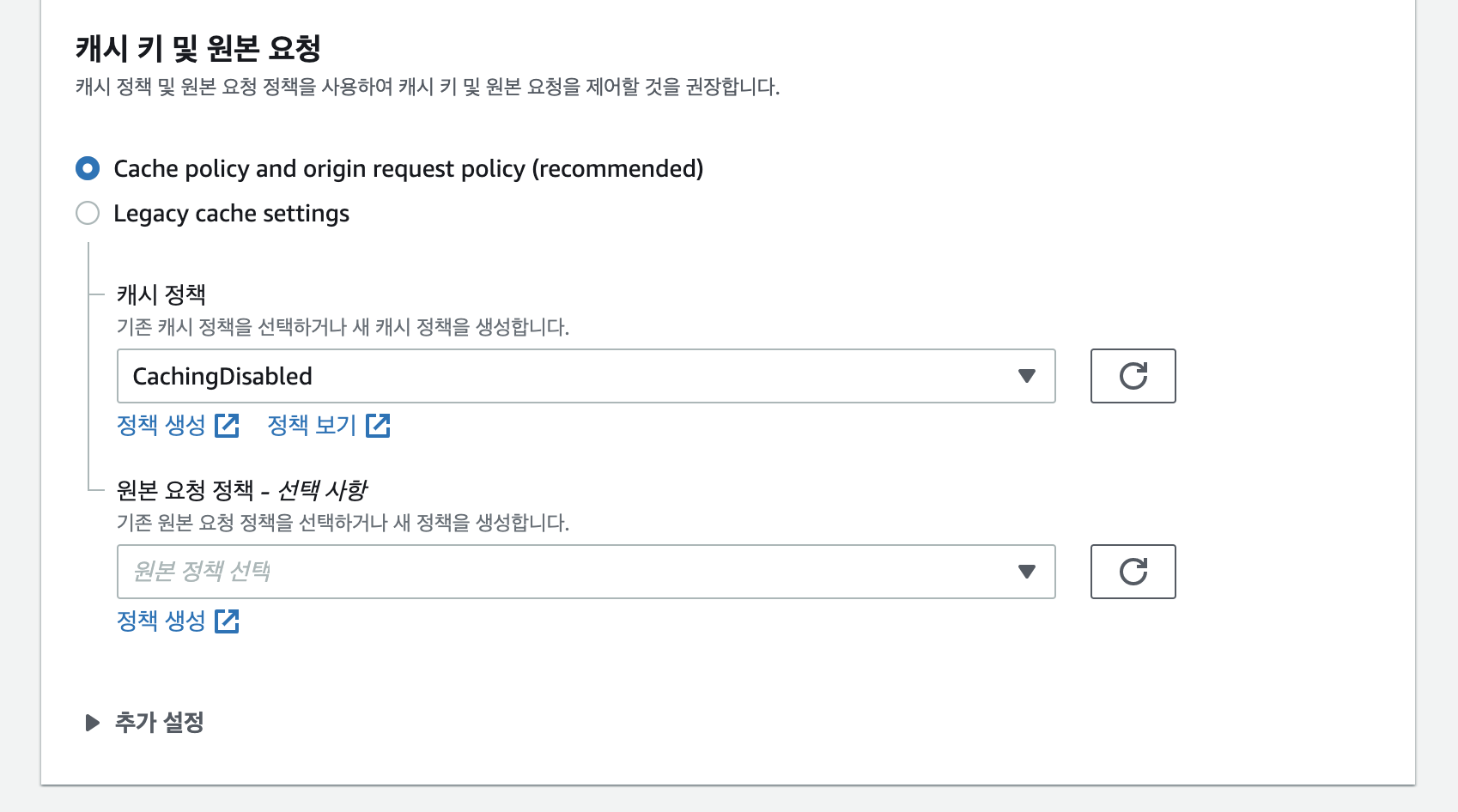
캐시 키 및 원본 요청에서 캐시 정책은 CachingOptimized로 선택한다. 이렇게 되면, 데이터가 캐싱 된다. 일단은, 캐싱 되지 않도록 하기 위해서 CachingDisabled로 설정한다.

함수 연결 - 선택 사항탭을 지나고 설정 탭도 특별히 설정해 주는 것 없이 그대로 쭉 내린다.
현재는 설정하지 않았지만, 이후 도메인을 구입하여 설정 탭에서 대체 도메인 이름(CNAME) - 선택 사항에 입력하게 되고, 구매한 도메인을 인증하기 위해서 사용자 정의 SSL 인증서 - 선택 사항에서 인증서 요청을 하게 된다.
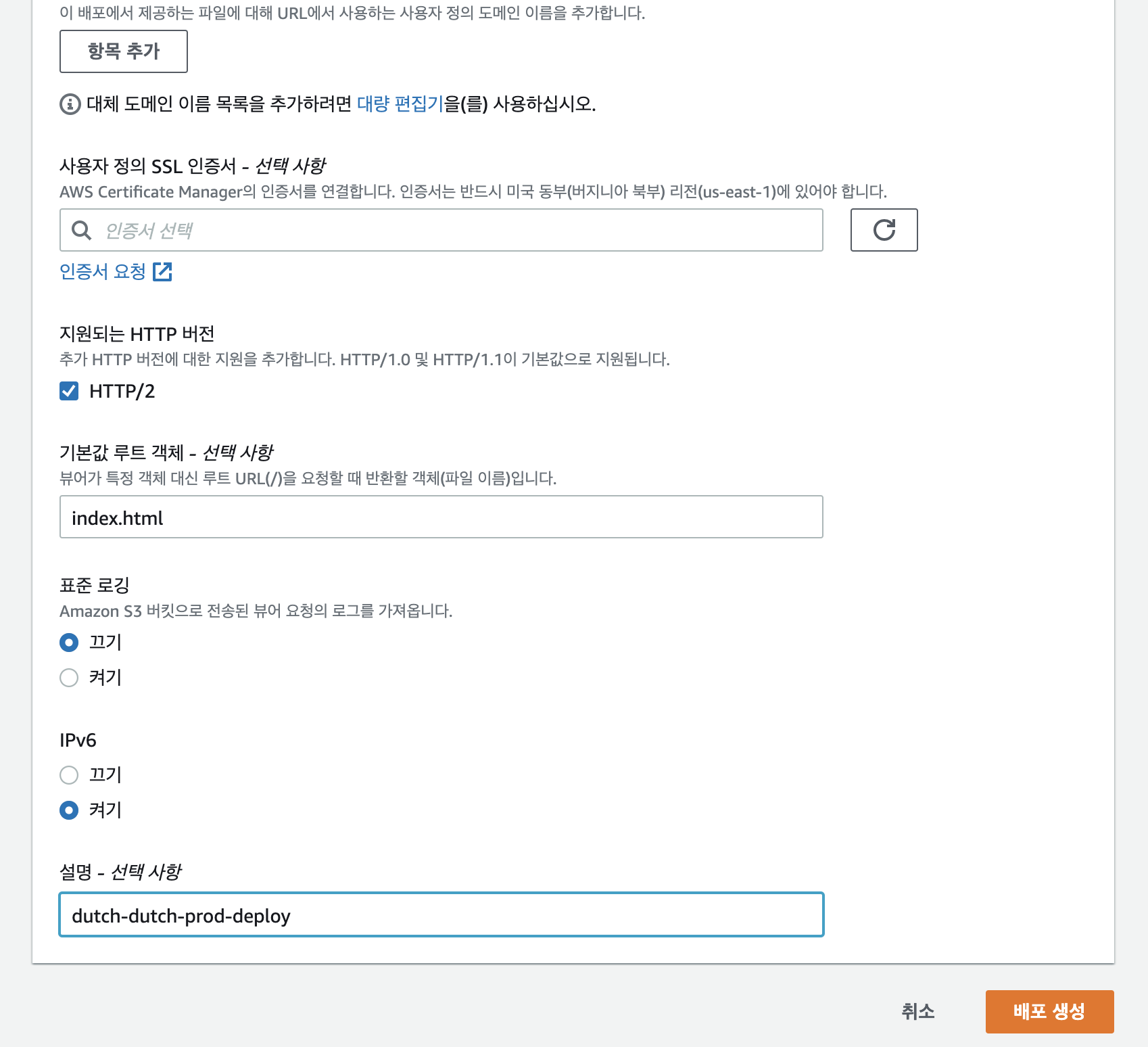
기본값 루트 객체 - 선택 사항에 index.html을 기입한다. 그리고 설명 - 선택 사항을 간단하게 적어준다 (이후에 여러 개가 있을 때 쉽게 구분하기 위해서 사용된다). 배포 생성을 클릭한다.

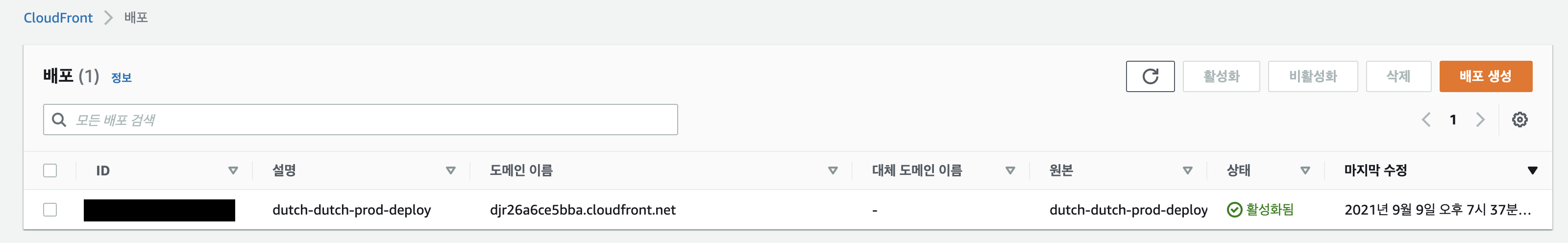
배포가 완료되면, 도메인 이름으로 사이트에 접근이 가능하다.

무료 도메인 연결 (내 도메인.한국)
무료 도메인을 구매할 수 있는 사이트로 내도메인.한국을 선택해 진행했다.
먼저 회원 가입을 진행한다.
원하는 이름의 도메인을 검색하고 등록하기를 누른다.

도메인 관리 페이지로 이동해서 수정을 클릭하여 해당 도메인의 세부 정보를 변경할 수 있는 페이지로 이동한다.

우리가 여기에서 수정할 부분은 별칭(CNAME) 부분이다.
이곳에 두 가지 정보를 추가할 예정이다.
먼저 첫 번째는 사용자 정의 SSL 인증서 정보이다. SSL 인증서는 사용자의 웹 브라우저와 인터넷 사이트의 웹 서버 간에 암호화 통신을 가능하도록 하는 인증서이다. SSL 인증서에는 인터넷 사이트 정보나 소유자 정보 등 다양한 정보가 포함되어 있는데, 이전에 CloudFront를 배포하면서 받은 도메인 이름과 현재 구매한 dutch-dutch.kro.kr를 연결하기 위해 사용된다. 인증서를 발급하면서 확인을 위해 key와 value를 받게 되는데, 이 정보들을 입력할 에정이다.
두 번째는 도메인 주소와 CloudFront 주소이다. dutch-dutch.kro.kr이 내 소유의 도메인이라는 확인 작업을 마치면, 구체적으로 duth-dutch.kro.kr의 어떤 도메인과 CloudFront가 연결되도록 할지 추가한다. 구체적으로 https://www.dutch-dutch.kro.kr과 https://dutch-dutch.kro.kr을 CloudFront 도메인과 연결할 예정이다.
사용자 정의 SSL 인증서를 요청하기 위해 aws의 콘솔 페이지에서 CloudFront 메뉴로 이동하고, 이전에 생성했던 배포 ID를 클릭하여 해당 CloudFront ID의 세부 페이지로 이동한다.

아래 설정에서 편집을 클릭한 후, 사용자 정의 SSL 인증서 - 선택 사항의 인증서 요청을 클릭한다.

새로운 페이지에서 도메인 이름에 아까 구매했던 도메인을 입력한다. 아래 사진에서 루트 도메인(dutch-dutch.kro.kr)과 전체 서브 도메인(*.dutch-dutch.kro.kr)에 대한 인증서를 발급받기 위해서 두 가지를 추가했다(이 인증서에 다른 이름 추가를 클릭하면 추가로 입력할 수 있다). SSL 인증서는 도메인 하나하나에 발급되는데, 루트 도메인(dutch-dutch.kro.kr)만 추가할 경우, 서브 도메인(예를 들어, www.dutch-dutch.kro.kr 또는 dev.dutch-dutch.kro.kr)에 대해선 인증서가 없는 것으로 간주되기 때문에 https 프로토콜을 활용할 수 없다. www나 dev로 시작하는 특정 도메인에 대해서만 인증서를 추가할 수도 있고, 와일드카드(*)를 사용하여 전체 서브 도메인을 등록할 수도 있다.
도메인을 추가한 후 다음을 클릭한다.

DNS 검증을 선택한 후, 다음을 클릭한다.

태그는 웹 콘솔에서 쉽게 식별하기 위해서 사용되는데, 특별히 입력하지 않고 검토를 클릭한다.

입력했던 내용들을 확인하고 확인 및 요청을 클릭한다.

각 도메인에 대한 SSL을 발급하기 전에 검증하기 위한 정보로 이름과 값이 제공된다. 참고로 루트 도메인(dutch-dutch.kro.kr)과 전체 서브 도메인(*.dutch-dutch.kro.kr)의 검증 정보(이름, 값)은 동일하여 둘 중에 하나만 무료 도메인 사이트(내도메인.한국)에 등록하면 된다.

다시 내도메인.한국에서 구매한 도메인의 상세 페이지로 이동하여 이름의 문자열과 값의 문자열을 입력한다(별칭 왼쪽의 체크 표시를 클릭하면 입력이 가능하다). 참고로 이름은 _abcd.dutch-dutch.kro.kr의 형태로, 값은 _abcd.efg.acm-validations.aws.의 형태로 구성되어 있다. 상세 페이지의 별칭(CNAME) 부분에 등록할 때는이름의 문자열에서 기존의 도메인 주소를 뺀 문자열(위의 예시에서는 _abcd)을 왼쪽에 입력하고, 오른쪽은 값의 문자열에서 맨 뒤의 .을 빼고 입력한다.

그리고 오른쪽 + 버튼을 클릭하여 도메인 주소와 CloudFront 주소를 입력한다. CloudFront 주소는 aws의 CloudFront 메뉴에서 만들었던 ID의 도메인 이름이다. 다 입력을 완료한 후, 수정하기를 클릭한다.


다시 인증서 요청 과정으로 돌아가 계속을 클릭하면 다음과 같이 표시된다.

이제 마지막으로 CloudFront 메뉴에서 생성했던 배포 ID를 클릭한 후, 설정 - 편집으로 이동하고, 자동 완성으로 표시되는 사용자 정의 SSL 인증서를 선택하여, 대체 도메인 이름(CNAME)을 등록한 후, 변경 사항 저장을 클릭한다.

배포가 완료된 후, URL을 통해 정상적으로 연결된 것을 확인할 수 있다.

유료 도메인 연결 (gabia)
이번에는 유료 도메인을 구매하여 연결하려고 한다. 사이트는 gabia를 이용했다.
도메인을 구매하기 위해서 원하는 도메인을 검색하고, 신청하기 버튼을 클릭한다.

아이디가 없다면 회원 가입을 하고, 로그인하여 진행한다.
이후, 서비스 신청에 필요한 정보를 기입하여 결제를 진행한다.

도메인을 구매한 후, 이전에 무료 도메인 연결에서 다루었던 것처럼 aws의 콘솔 페이지에서 CloudFront 메뉴로 이동하고, 이전에 생성했던 배포 ID를 클릭하여 해당 CloudFront ID의 세부 페이지로 이동한다. 설정 - 편집을 눌러 설정 편집 페이지로 이동한 후, 사용자 정의 SSL 인증서를 발급받는다. (무료 도메인 연결과 과정 동일)
사용자 정의 SSL인증서를 발급받기 위해서는 앞서 말했던 것처럼 웹사이트를 소유주 등을 확인하는 과정을 거쳐야 한다.

확인하기 위해 제공되는 이름과 값은 gabia에서 구매한 도메인의 레코드에 등록한다.
등록을 위해 다시 gabia로 돌아가서 메인 홈페이지의 오른쪽 상단에 My가비아 - DNS 관리툴을 클릭한다.

새로운 창에서 구매한 도메인의 설정을 클릭한다.

레코드 수정을 클릭하면 DNS 레코드 수정 팝업이 나타난다.

레코드 추가를 누르고, 타입은 CNAME으로 변경하여 호스트와 값/위치를 입력한다.
이전에 사용자 정의 SSL인증서를 발급받기 위해 제공된 이름을 나타내는 문자열과 값을 나타내는 문자열을 각각 호스트와 값/위치에 추가하고 상태 탭의 확인을 누른다. 참고로, 이름을 나타내는 문자열을 호스트 탭에 추가할 때는 구매한 도메인 이름을 제외한 문자열만 추가한다. 예를 들어, 문자열이 _abcd.dutch-dutch.com이라면 _abcd만 입력한다. 값을 나타내는 문자열은 전부 값/위치에 추가한다.

시간이 조금 지나고, 인증서를 확인해보면 사용자 정의 SSL 인증서가 발급된 것을 확인할 수 있다.

이제 다음 해야 할 일은 gabia에서 루트 도메인과 서브 도메인을 연결해 주는 것과 AWS CloudFront 메뉴에서 새로운사용자 정의 SSL 인증서를 지정하고, 대체 도메인 이름(CNAME)을 등록하는 것이다.
먼저 gabia에서 루트 도메인과 서브 도메인을 연결하겠다. 등록 방법은 이전에 aws 사용자 정의 SSL 인증서를 발급받는 과정에서 인증하기 위해서이름과 값 문자열을 gabia에 등록하는 것과 동일하다.
gabia메인 홈페이지의 오른쪽 상단에 My가비아 - DNS 관리툴 - 구매한 도메인의 설정 - 레코드 수정을 누른다.
호스트는 루트 도메인의 경우, 앞서 무료 도메인 연결에서 다루었던내도메인.한국처럼 비워두는 경우도 있고, gabia처럼 @를 붙이는 경우도 있다. 서브 도메인은 사용할 www을 추가한다. 참고로, 값/위치는 CloudFront의 배포 도메인 이름이며 맨 뒤에 .을 붙인다. 도메인 값 끝에 .을 붙이는 것은 일종의 규약인데, 호스팅 업체에 따라 붙이지 않는 곳도 있다.

이제 CloudFront의 대체 도메인을 등록하기 위해서 aws의 콘솔 페이지에서 CloudFront 메뉴로 이동하고, 이전에 생성했던 배포 ID를 클릭하여 해당 CloudFront ID의 세부 페이지로 이동한다.
설정 - 편집을 눌러 설정 편집 페이지로 이동한 후, 대체 도메인 이름(CNAME)을 구매한 도메인으로 변경하고, 발급받은 사용자 정의 SSL 인증서를 선택한다.

배포가 완료된 후, URL을 통해 정상적으로 연결된 것을 확인할 수 있다.

dev server 추가 배포
Dutch-Dutch 프로젝트에 dev server를 추가로 만들어 배포하는 것은 오버 엔지니어링으로 생각되지만, 배운 것을 정리하는 차원에서 적용해본다.
dev server를 만들기 위해서는 기존에 배포하는 데 사용되었던 S3와 CloudFront와 별개로 새로운 S3와 CloudFront를 만들어 배포한다. 방법은 방법은 앞에서 말했던 것과 같이 동일하니, 이 부분은 생략하겠다.
S3 객체를 생성

CloudFront 배포 생성

이제 도메인 https://dev.dutch-dutch.com에 연결해야 한다. 필요한 작업은 AWS CloudFront에서 사용자 정의 SSL 인증서를 등록 및 대체 도메인 이름(CNAME) 추가와 gabia에서의 레코드 추가(서브 도메인 등록)이다.
먼저 AWS CloudFront 메뉴에서 dev server 배포용으로 만든 ID를 선택하여 해당 CloudFront ID의 세부 페이지로 이동한 뒤, 설정 - 편집을 클릭하여 설정 편집 페이지로 이동한다. 그리고 대체 도메인 이름(CNAME)과 사용자 정의 SSL 인증서를 등록한다.

참고로 사용자 정의 SSL 인증서는 유료 도메인으로 연결하면서 배포를 할 때, 루트 도메인(dutch-dutch.com)과 서브 도메인(*.dutch-dutch.com)을 모두 인증할 수 있도록 만들어서 서비스를 배포할 때 사용하던 인증서를 그대로 사용하면 된다.
기존에 만들었던 사용자 정의 SSL 인증서가 루트 도메인과 서브 도메인을 인증할 수 있는지 확인하기 위해서는 AWS의 Certificate Manager로 이동해서 도메인 이름과 추가 이름이 등록되어 있는지 확인해보면 된다. 추가 이름에 등록된 이름 앞에 와일드카드(*)가 붙어 있거나, 만들고자 하는 서브 도메인 이름을 포함해야 한다. 만약 추가 이름에 서브 도메인 이름이 추가되어 있지 않다면, 인증서에서 따로 추가할 수 없으므로 다시 사용자 정의 SSL 인증서를 발급받아야 한다.
(예시: 만들고자 하는 dev server 주소가 https://test.dutch-dutch.com인 경우, 사용자 정의 SSL 인증서의 도메인 이름은 dutch-dutch.com이고, 추가 이름은 test.dutch-dutch.com이거나 *.dutch-dutch.com이 되어야 한다. )

이제 gabia에서 서브 도메인을 등록할 차례이다. 과정은 기존에 도메인을 등록했던 것과 동일하다. 먼저 홈페이지에서 로그인 후에 오른쪽 상단 My가비아 를 누르고 중앙의 이용 중인 서비스에서 DNS 관리툴을 클릭하여 DNS 관리 페이지로 이동한다.

이후 DNS 관리 페이지에서 해당 도메인의 오른쪽 끝에 있는 설정 버튼을 누른 후, DNS 설정의 레코드 수정을 클릭한다.

이제 레코드 추가를 눌러 타입에 CNAME을, 호스트에는 원하는 dev server 도메인을, 값/위치에는 위에서 입력한 CloudFront 주소를 입력하고 확인을 누른 뒤 저장한다.

URL을 통해 dev server가 배포된 것을 확인할 수 있다.

'Dot > Woowa-dots' 카테고리의 다른 글
| Git) Git Command 모음 (0) | 2021.10.20 |
|---|---|
| 우테코 프로젝트에서 Github Actions를 이용한 배포 자동화 (0) | 2021.09.23 |
| Webpack) 잡다한 지식들 (0) | 2021.08.26 |
| Webpack) Asset Modules (8) | 2021.08.25 |
| React + Typescript + Webpack + Babel + ESLint + Prettier + Husky + Emotion (0) | 2021.08.24 |




댓글