1. 마이 페이지 (내가 쓴 글, 댓글 단 글, 좋아요 표시한 글) 레이아웃
2. pagination (무한 스크롤)
3. 접종 현황 페이지 레이아웃
1. 마이 페이지 (내가 쓴 글, 댓글 단 글, 좋아요 표시한 글) 레이아웃
먼저 고민한 부분은 UX Writing이다. 비슷한 의미의 여러 단어를 사용할 수 있었지만, 기준은 의미의 명확성과 간결성, 통일성이었다. 사용자가 한 번에 이해할 수 있도록 그 의미를 명확히 드러내기 원했고, 메뉴 이름인 만큼 간결하며, 디자인적인 통일성을 위해서 메뉴들의 이름 길이를 비슷하게 유지하고 싶었다. 의미를 전달하기 까다로웠던 메뉴는 '댓글 단 글'이었는데, 사용자에게 전달하고자 하는 의미는 내가 댓글을 단 게시물이다. 후보로 '댓글을 단 글', '댓글을 작성한 게시물' 등이 있었는데, '을'과 같은 조사를 표시하는 게 간결성을 해친다는 생각이 들어 '댓글 단 글'로 선정했다. 이 메뉴 이름이 정해지고 명확한 의미와 글자 수가 동일한 '내가 쓴 글'이 정해졌다. '좋아요 표시한 글'의 후보로 '좋아요 한 글'이 있었는데 '하다'라는 의미보다 구체적으로 표현하면 좋을 것 같아, '좋아요 표시한 글'로 결정했다. 결정한 이름은 다른 메뉴 이름과 달리 길이가 길어 UI 통일성을 만족시키지 않지만, 명확성을 지니고 있고 좋아요라는 특별한 기능이 있어 별도로 수정하지 않고 진행하기로 했다. 내가 쓴 글과 좋아요 표시한 글의 레이아웃은 큰 변화가 없고, 댓글 단 글은 내 댓글을 기준으로 댓글과 댓글이 게시된 글을 보여주는 디자인을 했다. 이런 디자인으로 네이버 뉴스 댓글이 표현하고자 하는 레이아웃과 비슷해 이를 이용했다. 특이 사항으로는 한 게시물에 댓글을 여러 개 달았을 때, 각 댓글과 게시물이 한 세트로 보이게 디자인했다. 개인적으로 댓글이 어떤 게시물에 달려 있는지 정확히 알려주기 위해서이다.

2. pagination (무한 스크롤)
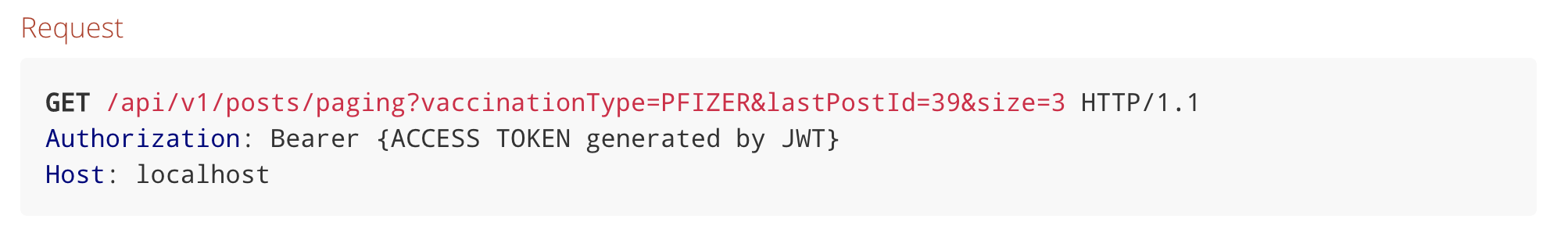
pagination으로 버튼을 눌러서 넘어가는 방식과 무한 스크롤 방식이 있는데, 팀원들 간 논의를 통해 무한 스크롤 방식으로 구현하기로 했다. 방식은 각 글마다 id가 있는데 이를 새로 업데이트해서 보내주는 방식으로 구현됐다. 무한 스크롤 방식이 도입되면서 기존의 API 요청 주소에서 query string 방식으로 새로 추가되었다.

3. 접종 현황 페이지 디자인
이번 스프린트에서 핵심이 되는 페이지를 디자인했다. 메뉴 이름으로 통계를 고민했지만, 현황이라는 표현이 더 잘 어울려 접종 현황으로 정했다. 디자인의 전체적인 느낌은 다음과 같을 예정이고, 데이터는 지역별 백신 접종 현황을 알 수 있어 그것으로 대체할 예정이다.


'Projects > 2021-CVI (백중원)' 카테고리의 다른 글
| 210806(금) - 협업 논의 (0) | 2021.08.06 |
|---|---|
| 210805(목) - 페이지 이름 수정, 마이 페이지(내가 쓴 글, 댓글 단 글, 좋아요 누른 글) 레이아웃 구현 (0) | 2021.08.05 |
| 210803(화) - 스프린트 회의 (0) | 2021.08.03 |
| 210802(월) - 3차 데모 데이 (0) | 2021.08.03 |
| 210730(금) - 댓글 CRUD 구현 (0) | 2021.07.30 |


댓글